ok, langsung saja......
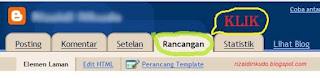
1. Klik Menu Rancangan / Design

atau

2. Klik Tambah Gadget / Add A Gadget

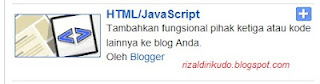
3. Pilih Gadget Html/JavaScript

4.Lalu, Silakan copy dan paste kode berikut:
<style type="text/css">
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtJ9ndCouBvM6-BnPEGc5SVGIm6XqZcSRo2TuVTZm_h0IgziXvIeSb9EPgD3JVoZLeUdQO_lXpeBQy_j4_31c6a-RjJeNSCfSJO8BRQHlh6-T8tBcFrj161YYa7RPg7dfYkmoiIbGLBcSc/s1600/jasablogsitus-web-id.gif"), auto;}
body a:hover{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtJ9ndCouBvM6-BnPEGc5SVGIm6XqZcSRo2TuVTZm_h0IgziXvIeSb9EPgD3JVoZLeUdQO_lXpeBQy_j4_31c6a-RjJeNSCfSJO8BRQHlh6-T8tBcFrj161YYa7RPg7dfYkmoiIbGLBcSc/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Catatan:
Silakan rubah tulisan yang saya beri warna Merah dengan url gambar cursor yang kamu suka.
Jika kamu menggunakan semua kode yang saya tuliskan di sini (tanpa mengganti bagian yang saya beri warna Merah) maka cursornya terlihat seperti ini

5.Setelah itu jangan lupa untuk di simpan / save ya
Dan ini beberapa macam icon cursor yang saya tau:
http://cursor.com/images/103a.gif
http://cursor.com/images/199a.gif
http://cursor.com/images/6385a.gif
http://cursor.com/images/6459a.gif
http://cursor.com/images/8150a.gif
http://cursor.com/images/103a.gif
http://cursor.com/images/10a.gif
http://cursor.com/images/11a.gif
http://cursor.com/images/12a.gif
http://cursor.com/images/199a.gif
http://cursor.com/images/19a.gif
http://cursor.com/images/20a.gif
http://cursor.com/images/25a.gif
http://cursor.com/images/33a.gif
http://cursor.com/images/40a.gif
http://cursor.com/images/6459a.gif
http://cursor.com/images/85a.gif
http://cursor.com/images/bat1.gif
http://cursor.com/images/bat2.gif
http://cursor.com/images/bat3.gif
http://cursor.com/images/bee.gif
http://cursor.com/images/bluebub.gif
http://cursor.com/images/bluebullet.gif
http://cursor.com/images/candyheart.gif
http://cursor.com/images/carnation1.gif
http://cursor.com/images/css_all-scroll.gif
http://cursor.com/images/css_col-resize.gif
http://cursor.com/images/css_default.gif
http://cursor.com/images/css_eresize.gif
http://cursor.com/images/css_hand.gif
http://cursor.com/images/css_help.gif
http://cursor.com/images/css_move.gif
http://cursor.com/images/css_neresize.gif
http://cursor.com/images/css_no-drop.gif
http://cursor.com/images/css_not-allowed.gif
http://cursor.com/images/css_nwresize.gif
http://cursor.com/images/css_progress.gif
http://cursor.com/images/css_row-resize.gif
http://cursor.com/images/css_seresize.gif
http://cursor.com/images/css_sresize.gif
http://cursor.com/images/css_swresize.gif
http://cursor.com/images/css_text.gif
http://cursor.com/images/css_url.gif
http://cursor.com/images/css_vertical-text.gif
http://cursor.com/images/css_wait.gif
http://cursor.com/images/css_wresize.gif
http://cursor.com/images/cursor.gif
http://cursor.com/images/egg1.gif
http://cursor.com/images/egg2.gif
http://cursor.com/images/egg3.gif
http://cursor.com/images/fairya.gif
http://cursor.com/images/flower1.gif
http://cursor.com/images/freda.gif
http://cursor.com/images/greensmall.gif
http://cursor.com/images/heart1.gif
http://cursor.com/images/heart3.gif
http://cursor.com/images/mienetR2ArrowBl.cur
http://cursor.com/images/redrosea.gif
http://cursor.com/images/speedingsanta.gif
http://cursor.com/images/swirl.gif
http://cursor.com/images/valentine1.gif
http://cursor.com/images/wolf.gif
http://cursor.com/images/yellowsmall.gif
SELAMAT MENCOBA
Semoga ini bisa membantu kalian.
Ka, kalo bisa background sampulnya sesuai tema apa ajaa yg kaka masukkin di blog.
BalasHapusNtar bagus ,, :)
Selamat Mencoba
oke, makasih,,
Hapuskak admin,,
BalasHapusmakasih atas infonya..
postingan yang menarik..
BalasHapusinterest to reader..
thank for your help, my bro!!!